|
100
|
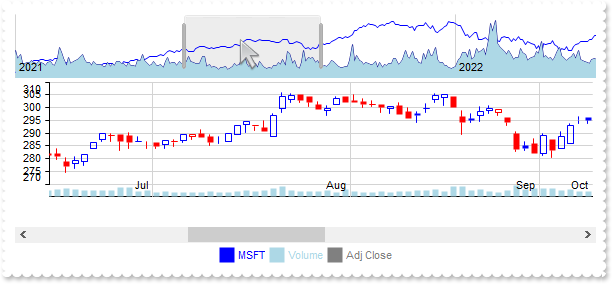
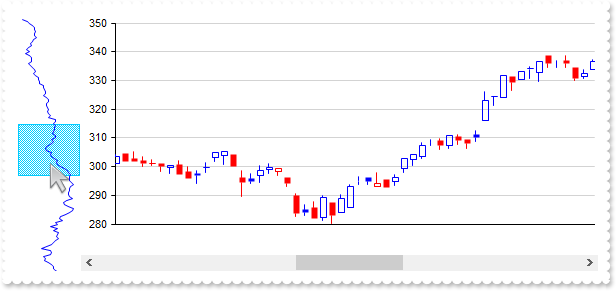
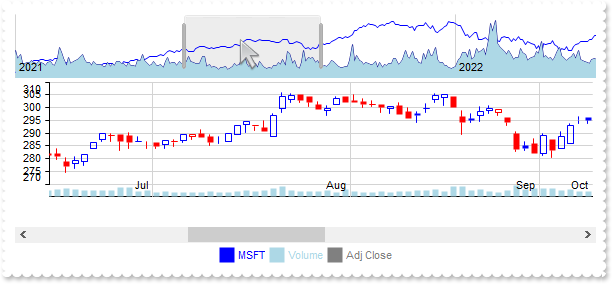
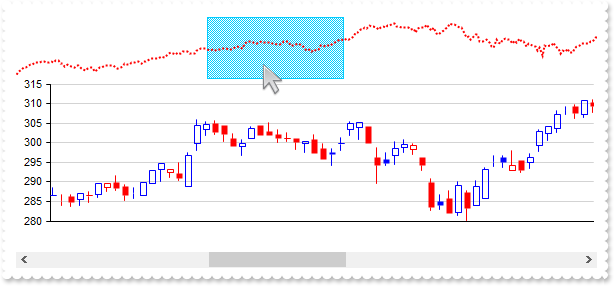
Show a combination of lines and filled curves in the overview

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 6;
Graph1.VisualAppearance.Add(1,"C:\\Program Files\\Exontrol\\ExGraph\\Sample\\EBN\\googlebtn.ebn");
Graph1.Background(199) = 25198720;
Graph1.Background(202) = 32567536;
Graph1.Data = "C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/msft.csv";
Graph1.SeriesColors = "blue,lightblue,green";
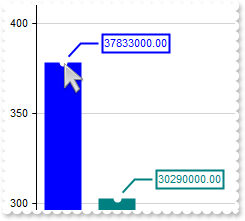
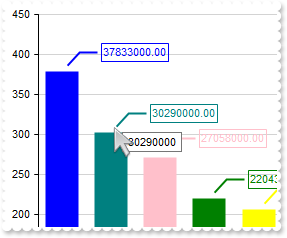
var var_ValueAxes = Graph1.ValueAxes;
var var_ValueAxis = var_ValueAxes.Add(null);
var_ValueAxis.Start = 0.1;
var_ValueAxis.CursorFormat = "(value format ``) replace `.` with `<font ;6><off -4><fgcolor A0A0A0> `";
var var_ValueAxis1 = var_ValueAxes.Add("2nd");
var_ValueAxis1.End = 0.1;
var_ValueAxis1.Visible = false;
var_ValueAxis1.MajorGridLines.Color = -1;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "Date";
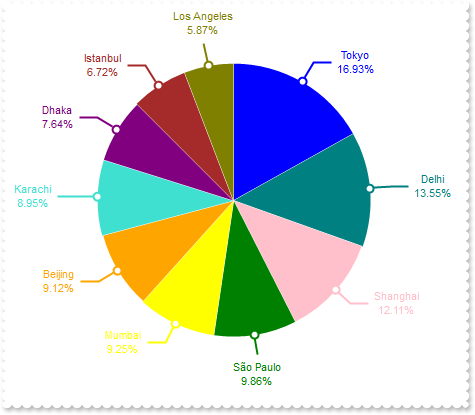
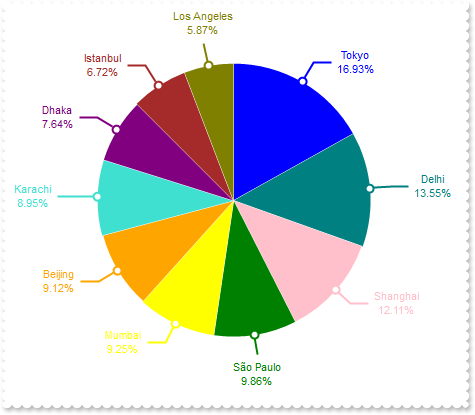
var_CategoryAxis.Format = "value mid 9 left 2";
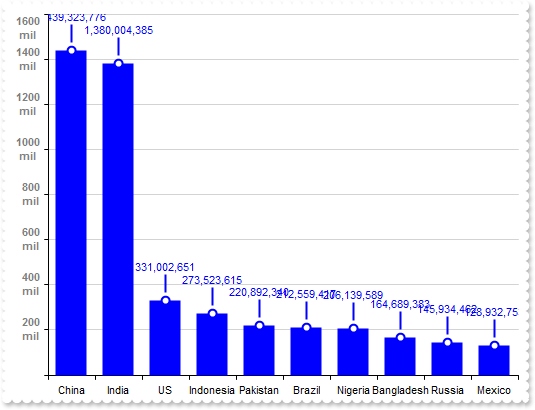
var var_FormatGridLinesOptions = var_CategoryAxis.ChartGridLines;
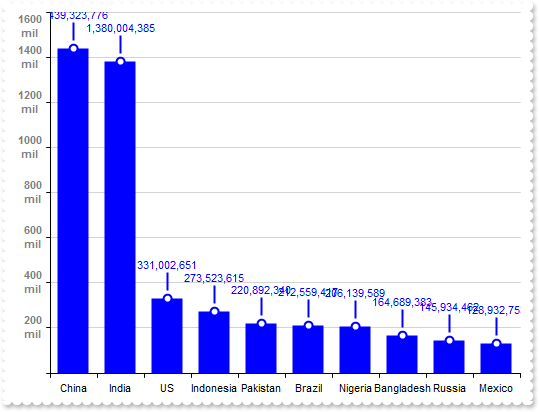
var_FormatGridLinesOptions.Format = "`<fgcolor black>` + ((0:=date(value)) format `mmm`) + (month(=:0) = 1 ? `<br><b>` + (=:0 format `YYYY`) : ``)";
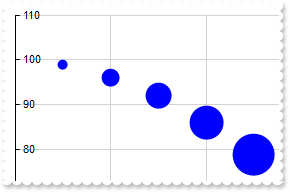
var_FormatGridLinesOptions.Align = 10;
var_FormatGridLinesOptions.Color = "lightgray";
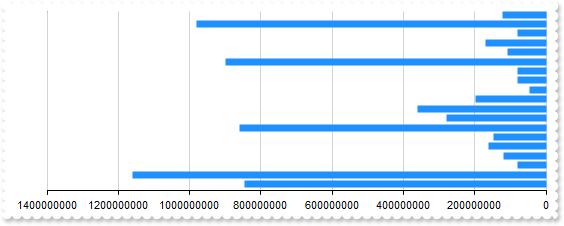
var_CategoryAxis.MajorTicks.Color = "black";
var_CategoryAxis.CursorFormat = "value left 10";
var var_FormatGridLinesOptions1 = var_CategoryAxis.OverviewGridLines;
var_FormatGridLinesOptions1.Format = "value left 4";
var_FormatGridLinesOptions1.Color = "lightgray";
var var_Series = Graph1.Series;
var var_Serie = var_Series.Add(null,null);
var_Serie.Name = "<fgcolor blue>MSFT</fgcolor>";
var_Serie.Data = "Open,High,Low,Close";
var_Serie.Type = "candle";
var_Serie.CursorFormat = "`Open: <b>` + (%v0 format `0`) + `</b><br>High: ` + (%v1 format `0`) + `<br>Low: ` + (%v2 format `0`) + `<br>Close: <b>` + (%v1" +
" format `0`) + `</b>`";
var var_Serie1 = var_Series.Add(null,null);
var_Serie1.Name = "<fgcolor lightblue>Volume</fgcolor>";
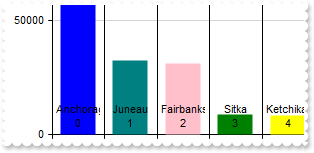
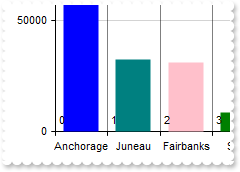
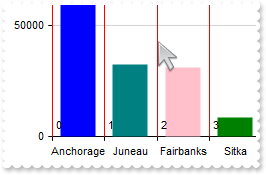
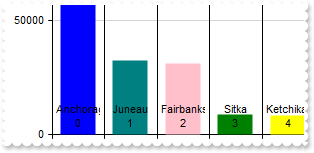
var_Serie1.Data = "Volume";
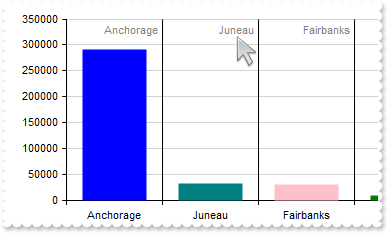
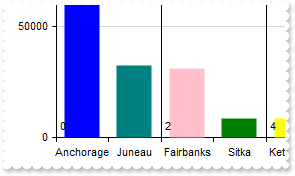
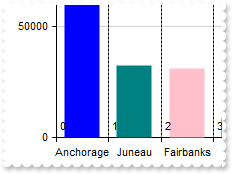
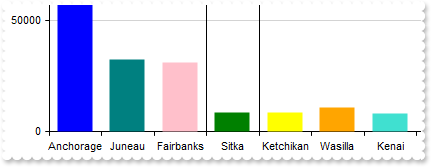
var_Serie1.Axis = "2nd";
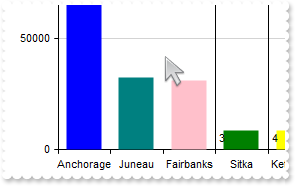
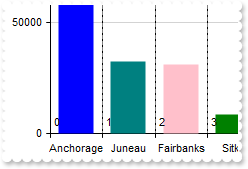
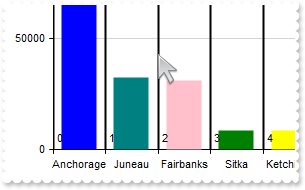
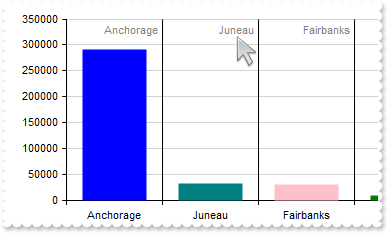
var_Serie1.CursorFormat = "(name replace `lightblue` with `white`) + `: ` + (value format `0`)";
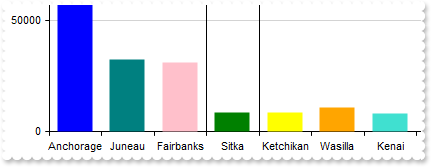
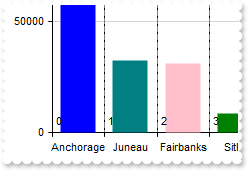
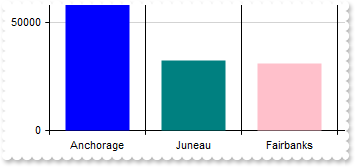
var var_Serie2 = var_Series.Add(null,null);
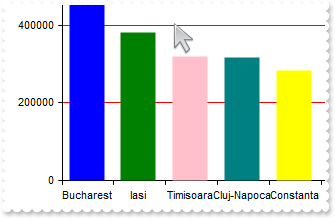
var_Serie2.Name = "<fgcolor green>Adj Close</fgcolor>";
var_Serie2.Data = "Adj Close";
var_Serie2.Type = "line";
var_Serie2.Misc(6) = 2;
var_Serie2.Style = 1;
var_Serie2.Visible = false;
var_Serie2.CursorFormat = "(name replace `green` with `white`) + `: ` + (value format `0`)";
var var_Overview = Graph1.Overview;
var_Overview.Visible = true;
var_Overview.Serie = "0,1:darkblue-fill lightblue";
var var_Legend = Graph1.Legend;
var_Legend.Visible = true;
var_Legend.Grid = "x1";
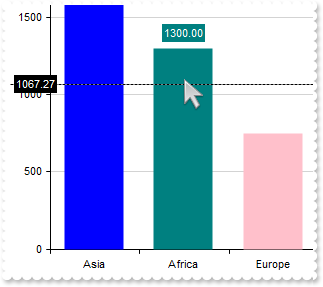
Graph1.Cursor.Visible = true;
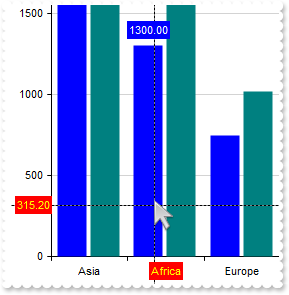
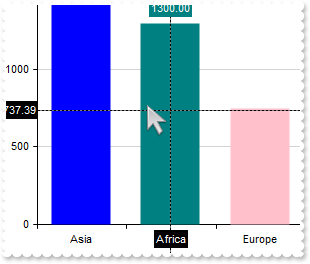
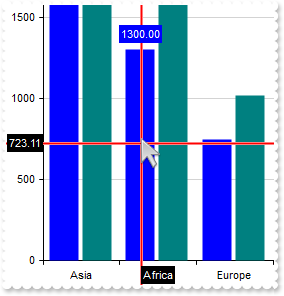
Graph1.EndUpdate();
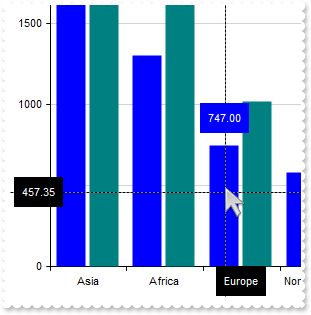
}
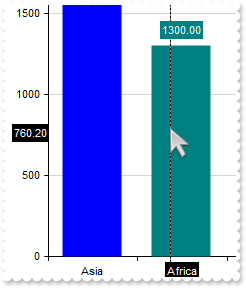
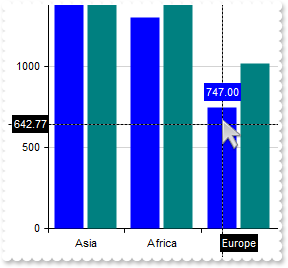
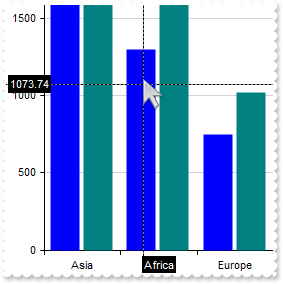
</SCRIPT>
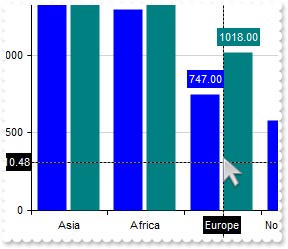
</BODY>
|
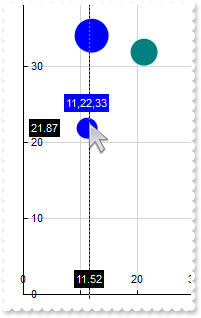
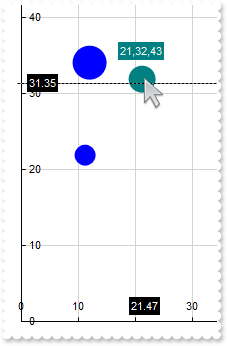
|
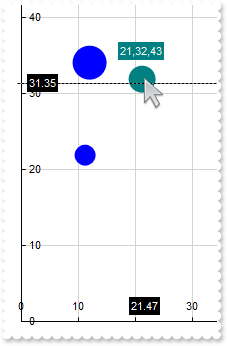
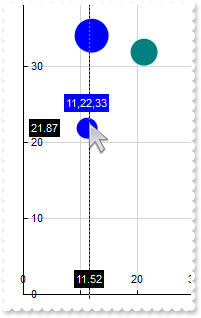
99
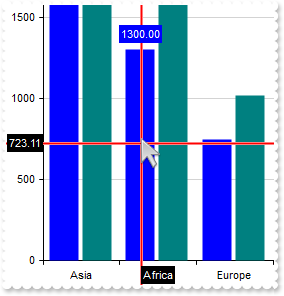
|
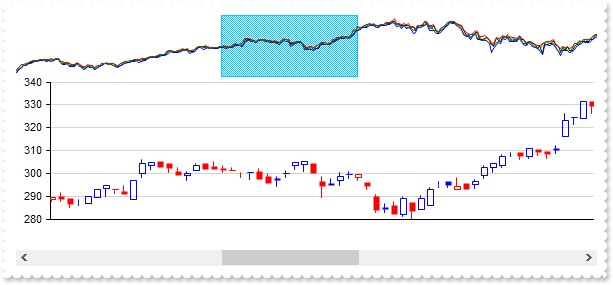
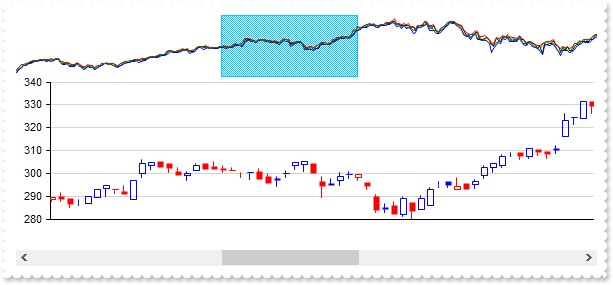
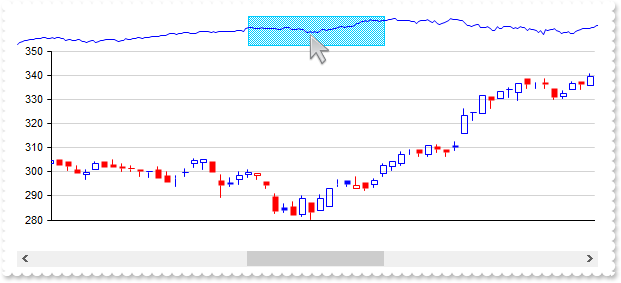
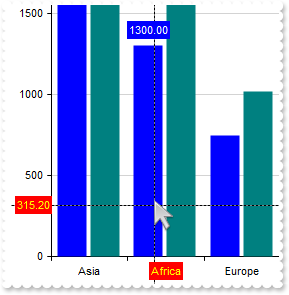
Display multiple curves of values in the overview

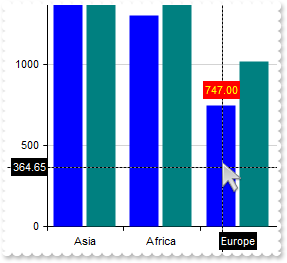
<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 6;
Graph1.Data = "C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/msft.csv";
var var_Serie = Graph1.Series.Add(null,null);
var_Serie.Name = "msft";
var_Serie.Data = "Open,High,Low,Close";
var_Serie.Type = "candle";
var var_Overview = Graph1.Overview;
var_Overview.Visible = true;
var_Overview.Serie = "0:black,0[1]:red,0[2]:blue,0[3]:green";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
98
|
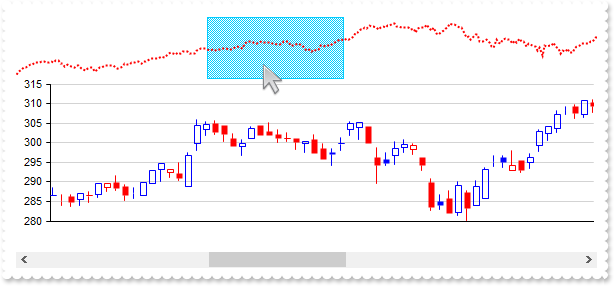
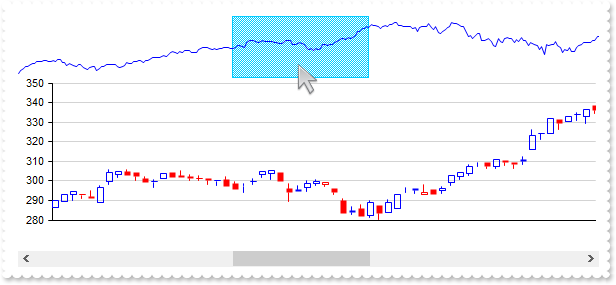
Display the series as a filled curve rather than a line in the overview

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 6;
Graph1.Data = "C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/msft.csv";
var var_Serie = Graph1.Series.Add(null,null);
var_Serie.Name = "msft";
var_Serie.Data = "Open,High,Low,Close";
var_Serie.Type = "candle";
var var_Overview = Graph1.Overview;
var_Overview.Visible = true;
var_Overview.Serie = "0:red-fill";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
97
|
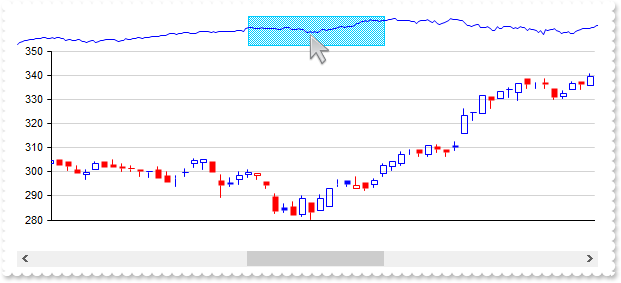
Redefine the color to show the serie within the overview

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 6;
Graph1.Data = "C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/msft.csv";
var var_Serie = Graph1.Series.Add(null,null);
var_Serie.Name = "msft";
var_Serie.Data = "Open,High,Low,Close";
var_Serie.Type = "candle";
var var_Overview = Graph1.Overview;
var_Overview.Visible = true;
var_Overview.Serie = "0:red";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
96
|
Defines the color, style and width/size to display the lines of values in the overview

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 6;
Graph1.Data = "C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/msft.csv";
var var_Serie = Graph1.Series.Add(null,null);
var_Serie.Name = "msft";
var_Serie.Data = "Open,High,Low,Close";
var_Serie.Type = "candle";
var var_Overview = Graph1.Overview;
var_Overview.Visible = true;
var var_LineOptions = var_Overview.Line;
var_LineOptions.Color = "red";
var_LineOptions.Width = 2;
var_LineOptions.Style = 2;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
95
|
Resizes of the control's overview

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 6;
Graph1.Data = "C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/msft.csv";
var var_Serie = Graph1.Series.Add(null,null);
var_Serie.Name = "msft";
var_Serie.Data = "Open,High,Low,Close";
var_Serie.Type = "candle";
var var_Overview = Graph1.Overview;
var_Overview.Visible = true;
var_Overview.Size = 32;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
94
|
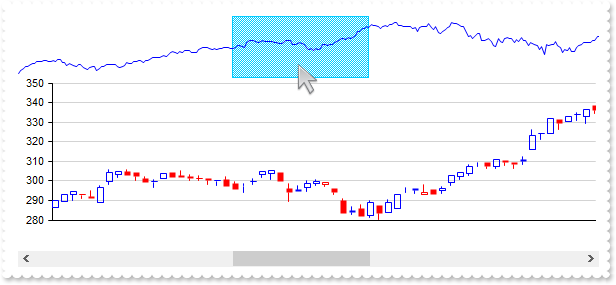
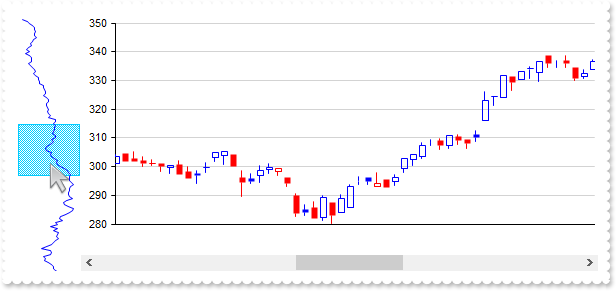
Anchors the overview-window

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 6;
Graph1.Data = "C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/msft.csv";
var var_Serie = Graph1.Series.Add(null,null);
var_Serie.Name = "msft";
var_Serie.Data = "Open,High,Low,Close";
var_Serie.Type = "candle";
var var_Overview = Graph1.Overview;
var_Overview.Visible = true;
var_Overview.Dock = 3;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
93
|
Shows the overview

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 6;
Graph1.Data = "C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/msft.csv";
var var_Serie = Graph1.Series.Add(null,null);
var_Serie.Name = "msft";
var_Serie.Data = "Open,High,Low,Close";
var_Serie.Type = "candle";
Graph1.Overview.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
92
|
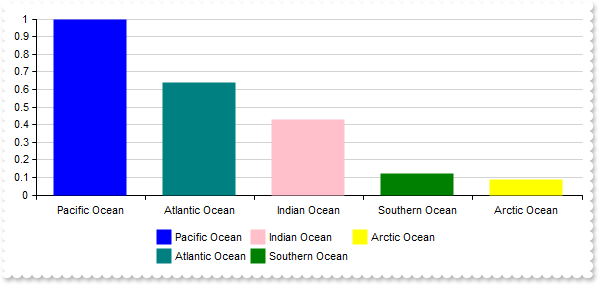
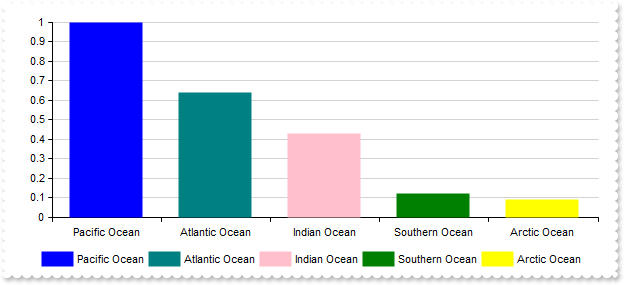
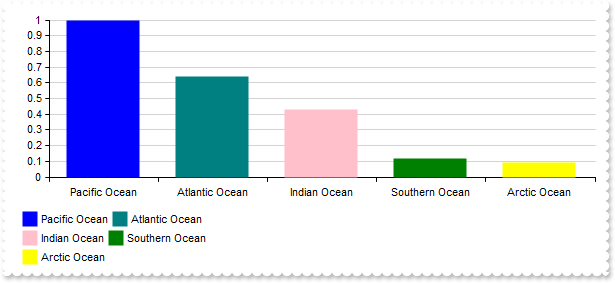
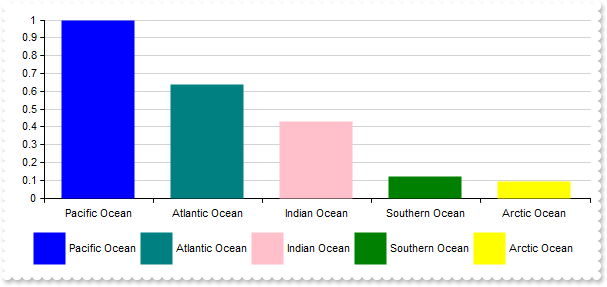
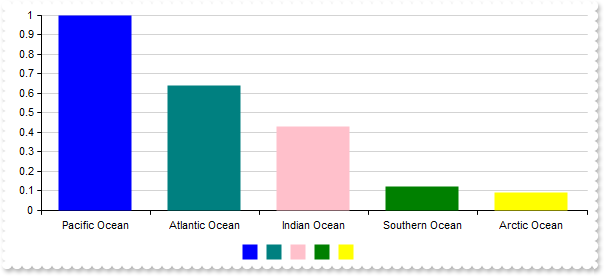
Locks the legend (no value is hidden or shown when user clicks a symbol)
<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.ValueAxis.AsPercent = true;
Graph1.Series.Add("Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)",null);
var var_Legend = Graph1.Legend;
var_Legend.Visible = true;
var_Legend.Locked = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
91
|
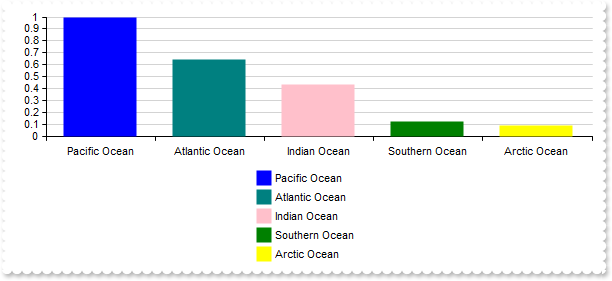
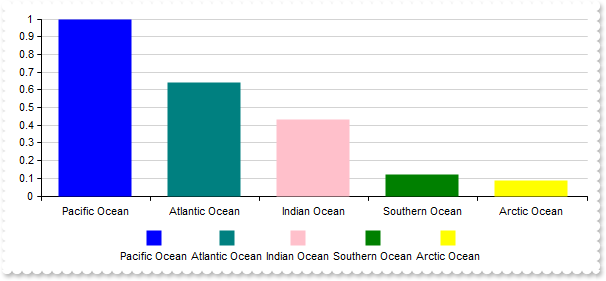
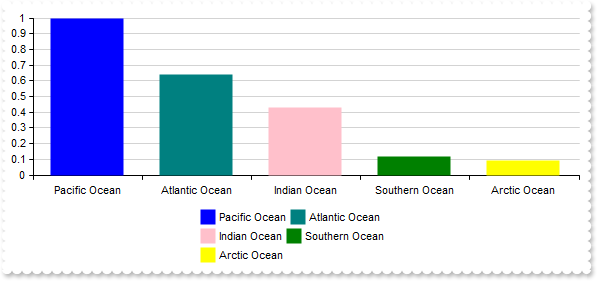
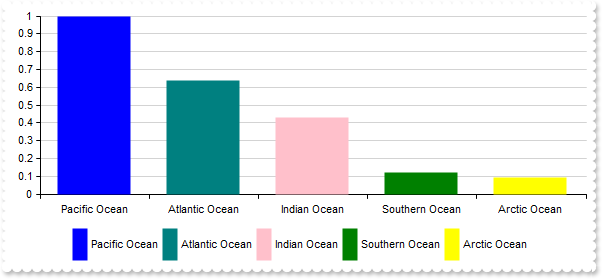
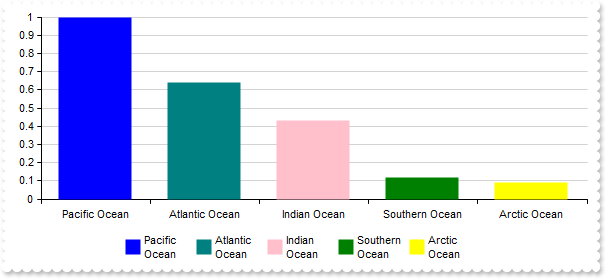
Aligns the legend's content

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.ValueAxis.AsPercent = true;
Graph1.Series.Add("Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)",null);
var var_Legend = Graph1.Legend;
var_Legend.Visible = true;
var_Legend.Grid = "2x";
var_Legend.Align = 0;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
90
|
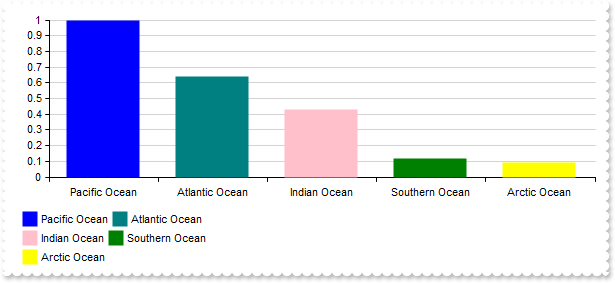
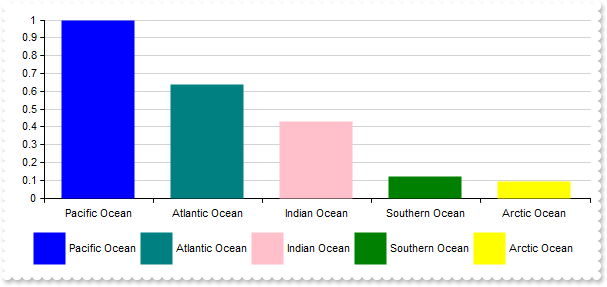
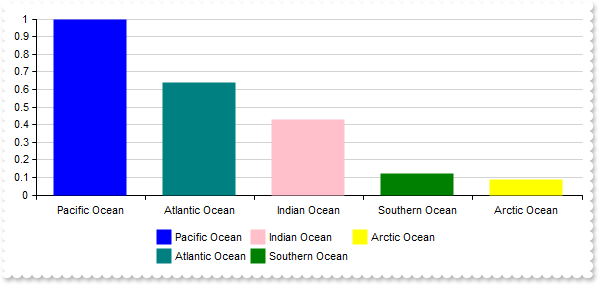
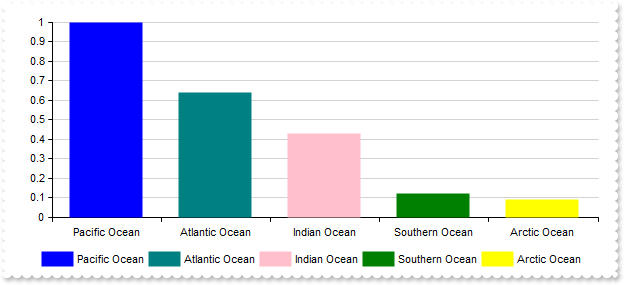
Arranges the legend objects on columns and rows

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.ValueAxis.AsPercent = true;
Graph1.Series.Add("Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)",null);
var var_Legend = Graph1.Legend;
var_Legend.Visible = true;
var_Legend.Grid = "2x";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
89
|
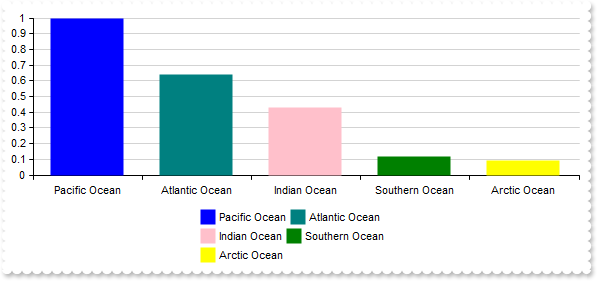
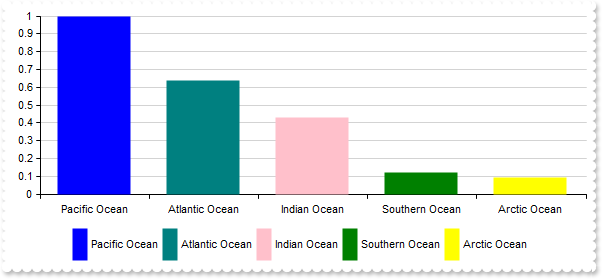
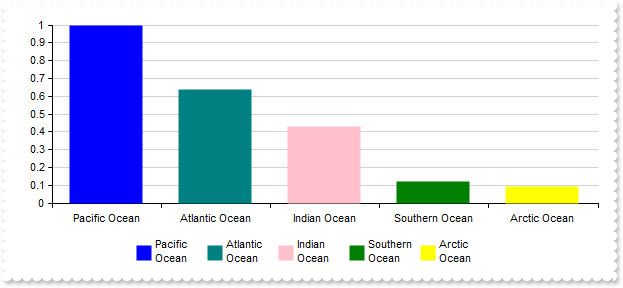
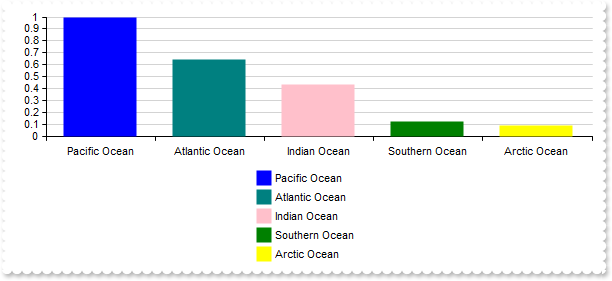
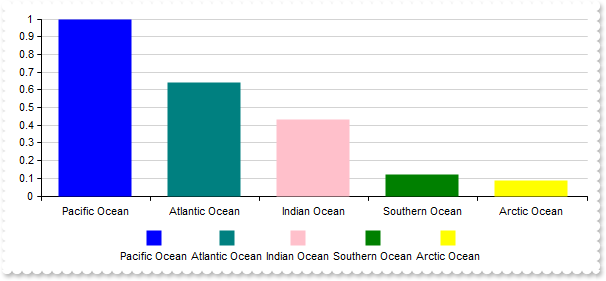
Arranges the legend objects on columns and rows

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.ValueAxis.AsPercent = true;
Graph1.Series.Add("Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)",null);
var var_Legend = Graph1.Legend;
var_Legend.Visible = true;
var_Legend.Flow = 1;
var_Legend.Grid = "x2";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
88
|
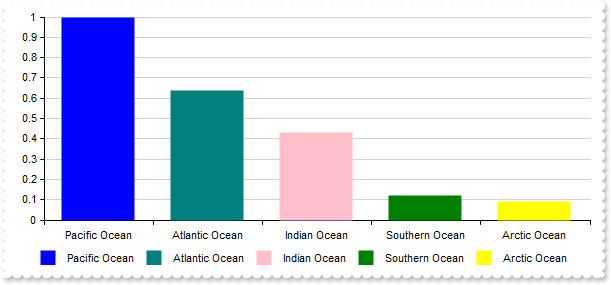
Arranges the legend objects from left to right or top to bottom

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.ValueAxis.AsPercent = true;
Graph1.Series.Add("Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)",null);
var var_Legend = Graph1.Legend;
var_Legend.Visible = true;
var_Legend.Flow = 1;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
87
|
Defines the size to display the symbol, within the legend

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.ValueAxis.AsPercent = true;
Graph1.Series.Add("Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)",null);
var var_Legend = Graph1.Legend;
var_Legend.Visible = true;
var_Legend.SymbolWidth = 32;
var_Legend.SymbolHeight = 32;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
86
|
Defines the height to display the symbol, within the legend

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.ValueAxis.AsPercent = true;
Graph1.Series.Add("Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)",null);
var var_Legend = Graph1.Legend;
var_Legend.Visible = true;
var_Legend.SymbolHeight = 32;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
85
|
Defines the width to display the symbol, within the legend

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.ValueAxis.AsPercent = true;
Graph1.Series.Add("Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)",null);
var var_Legend = Graph1.Legend;
var_Legend.Visible = true;
var_Legend.SymbolWidth = 32;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
84
|
Aligns the symbol of the serie relative to the label of the serie, within the legend

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.ValueAxis.AsPercent = true;
Graph1.Series.Add("Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)",null);
var var_Legend = Graph1.Legend;
var_Legend.Visible = true;
var_Legend.SymbolAlign = 17;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
83
|
Displays the labels using a fixed-size

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.ValueAxis.AsPercent = true;
Graph1.Series.Add("Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)",null);
var var_Legend = Graph1.Legend;
var_Legend.Visible = true;
var_Legend.FormatText = 16;
var_Legend.LabelFixedWidth = 48;
var_Legend.LabelFixedHeight = 32;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
82
|
Displays the labels using a fixed-height

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.ValueAxis.AsPercent = true;
Graph1.Series.Add("Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)",null);
var var_Legend = Graph1.Legend;
var_Legend.Visible = true;
var_Legend.FormatText = 4;
var_Legend.LabelFixedHeight = 32;
var_Legend.Dock = 3;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
81
|
Displays the labels using a fixed-width

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.ValueAxis.AsPercent = true;
Graph1.Series.Add("Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)",null);
var var_Legend = Graph1.Legend;
var_Legend.Visible = true;
var_Legend.FormatText = 32768;
var_Legend.LabelFixedWidth = 32;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
80
|
Hides the labels on the legend (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.ValueAxis.AsPercent = true;
Graph1.Series.Add("Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)",null).LegendFormat = "``";
Graph1.Legend.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
79
|
Hides the labels on the legend (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.ValueAxis.AsPercent = true;
Graph1.Series.Add("Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)",null);
var var_Legend = Graph1.Legend;
var_Legend.Visible = true;
var_Legend.FormatText = 1024;
var_Legend.LabelFixedWidth = 1;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
78
|
Specifies the flags the labels use to display on the legend (for instance, displays the labels on multiple lines)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.ValueAxis.AsPercent = true;
Graph1.Series.Add("Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)",null);
var var_Legend = Graph1.Legend;
var_Legend.Visible = true;
var_Legend.FormatText = 16;
var_Legend.LabelFixedWidth = 48;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
77
|
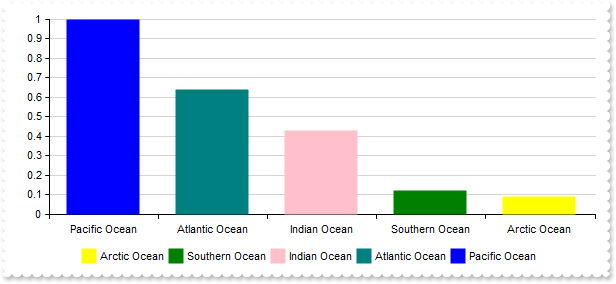
Reverses the order of the items within the legend

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.ValueAxis.AsPercent = true;
Graph1.Series.Add("Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)",null);
var var_Legend = Graph1.Legend;
var_Legend.Visible = true;
var_Legend.Reverse = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
76
|
Defines the legend's padding (space between legend's symbol/label and its borders)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.ValueAxis.AsPercent = true;
Graph1.Series.Add("Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)",null);
var var_Legend = Graph1.Legend;
var_Legend.Visible = true;
var_Legend.Pad = "12,0";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
75
|
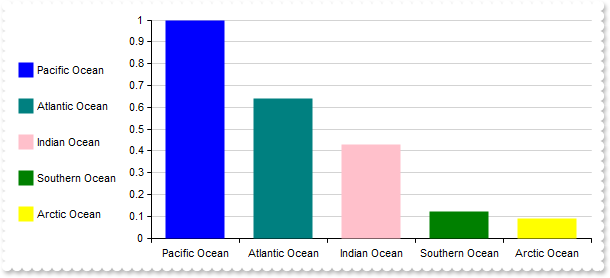
Specifies the edge of the container the legend-window is anchored to

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.ValueAxis.AsPercent = true;
Graph1.Series.Add("Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)",null);
var var_Legend = Graph1.Legend;
var_Legend.Visible = true;
var_Legend.Dock = 1;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
74
|
Show the legend

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.ValueAxis.AsPercent = true;
Graph1.Series.Add("Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)",null);
Graph1.Legend.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
73
|
Defines the tooltip's padding (space between tooltip's caption and its borders), for tooltips when cursor hovers the chart

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.Series.Add("Asia(4600), Africa(1300), Europe(747), North America(579), South America(431), Australia/Oceania(42)",null);
Graph1.Series.Add("Asia(4458), Africa(3037), North America(2470), South America(1784), Antarctica(1400), Europe(1018), Australia/Oceania(856)",null);
var var_Cursor = Graph1.Cursor;
var_Cursor.Visible = true;
var_Cursor.TooltipPad = "8,8";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
72
|
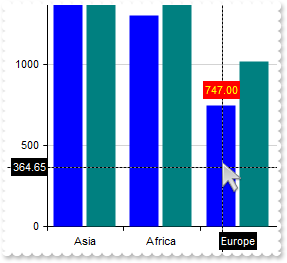
Defines the foreground and background colors to show the tooltips on values

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.Series.Add("Asia(4600), Africa(1300), Europe(747), North America(579), South America(431), Australia/Oceania(42)",null);
Graph1.Series.Add("Asia(4458), Africa(3037), North America(2470), South America(1784), Antarctica(1400), Europe(1018), Australia/Oceania(856)",null);
var var_Cursor = Graph1.Cursor;
var_Cursor.Visible = true;
var_Cursor.SerieTooltipBackColor = "red";
var_Cursor.SerieTooltipForeColor = "yellow";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
71
|
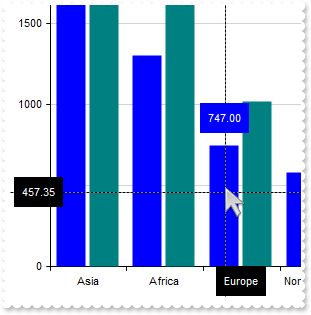
Defines the foreground and background colors to show the tooltips on axes

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.Series.Add("Asia(4600), Africa(1300), Europe(747), North America(579), South America(431), Australia/Oceania(42)",null);
Graph1.Series.Add("Asia(4458), Africa(3037), North America(2470), South America(1784), Antarctica(1400), Europe(1018), Australia/Oceania(856)",null);
var var_Cursor = Graph1.Cursor;
var_Cursor.Visible = true;
var_Cursor.AxisTooltipBackColor = "red";
var_Cursor.AxisTooltipForeColor = "yellow";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
70
|
Defines the color, width or style of line to display the crosshair over the hover/touch area (showCursorCategoryLine or showCursorValueLine)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.Series.Add("Asia(4600), Africa(1300), Europe(747), North America(579), South America(431), Australia/Oceania(42)",null);
Graph1.Series.Add("Asia(4458), Africa(3037), North America(2470), South America(1784), Antarctica(1400), Europe(1018), Australia/Oceania(856)",null);
var var_Cursor = Graph1.Cursor;
var_Cursor.Visible = true;
var var_LineOptions = var_Cursor.Line;
var_LineOptions.Color = "red";
var_LineOptions.Style = 0;
var_LineOptions.Width = 2;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
69
|
Hides the horizontal x-line, when the crosshair cursor hovers the chart (available for xy-chart types only)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
var var_Serie = Graph1.Series.Add("11 22 33,44 55 66,77 88 99,12 34 56,78 90 23",null);
var_Serie.Type = "bubble";
var_Serie.Misc(1) = 64;
var var_Serie1 = Graph1.Series.Add("21 32 43,54 65 76,87 98 09,45 67 89,90 23 45",null);
var_Serie1.Type = "bubble";
var_Serie1.Misc(1) = 64;
var var_Cursor = Graph1.Cursor;
var_Cursor.Visible = true;
var_Cursor.ShowCursorYLine = false;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
68
|
Hides the vertical y-line, when the crosshair cursor hovers the chart (available for xy-chart types only)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
var var_Serie = Graph1.Series.Add("11 22 33,44 55 66,77 88 99,12 34 56,78 90 23",null);
var_Serie.Type = "bubble";
var_Serie.Misc(1) = 64;
var var_Serie1 = Graph1.Series.Add("21 32 43,54 65 76,87 98 09,45 67 89,90 23 45",null);
var_Serie1.Type = "bubble";
var_Serie1.Misc(1) = 64;
var var_Cursor = Graph1.Cursor;
var_Cursor.Visible = true;
var_Cursor.ShowCursorXLine = false;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
67
|
Hides the horizontal/vertical value/y-line, when the crosshair cursor hovers the chart

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.Series.Add("Asia(4600), Africa(1300), Europe(747), North America(579), South America(431), Australia/Oceania(42)",null);
var var_Cursor = Graph1.Cursor;
var_Cursor.Visible = true;
var_Cursor.ShowCursorValueLine = false;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
66
|
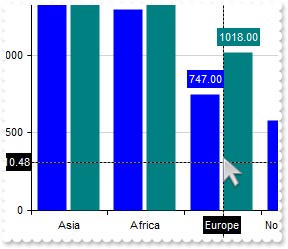
Displays all tooltips for all series of the category unit being indicated by the vertical/horizontal category/x-line

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.Series.Add("Asia(4600), Africa(1300), Europe(747), North America(579), South America(431), Australia/Oceania(42)",null);
Graph1.Series.Add("Asia(4458), Africa(3037), North America(2470), South America(1784), Antarctica(1400), Europe(1018), Australia/Oceania(856)",null);
var var_Cursor = Graph1.Cursor;
var_Cursor.Visible = true;
var_Cursor.ShowCursorSerieTooltip = 3;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
65
|
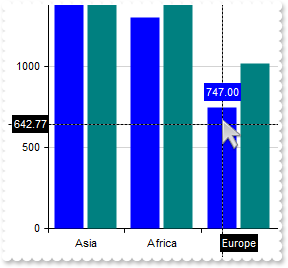
The pointer indicates the series whose tooltip is displayed, when the crosshair cursor hovers its chart

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.Series.Add("Asia(4600), Africa(1300), Europe(747), North America(579), South America(431), Australia/Oceania(42)",null);
Graph1.Series.Add("Asia(4458), Africa(3037), North America(2470), South America(1784), Antarctica(1400), Europe(1018), Australia/Oceania(856)",null);
var var_Cursor = Graph1.Cursor;
var_Cursor.Visible = true;
var_Cursor.ShowCursorSerieTooltip = 2;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
64
|
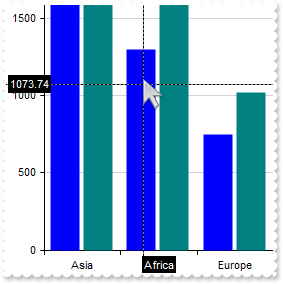
Hides the tooltip when the crosshair cursor hovers the chart

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.Series.Add("Asia(4600), Africa(1300), Europe(747), North America(579), South America(431), Australia/Oceania(42)",null);
Graph1.Series.Add("Asia(4458), Africa(3037), North America(2470), South America(1784), Antarctica(1400), Europe(1018), Australia/Oceania(856)",null);
var var_Cursor = Graph1.Cursor;
var_Cursor.Visible = true;
var_Cursor.ShowCursorSerieTooltip = 0;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
63
|
Shows the category/x-line when the cursor is near the value

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.Series.Add("Asia(4600), Africa(1300), Europe(747), North America(579), South America(431), Australia/Oceania(42)",null);
var var_Cursor = Graph1.Cursor;
var_Cursor.Visible = true;
var_Cursor.ShowCursorCategoryLine = 1;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
62
|
Hides the cursor's category/x-line

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.Series.Add("Asia(4600), Africa(1300), Europe(747), North America(579), South America(431), Australia/Oceania(42)",null);
var var_Cursor = Graph1.Cursor;
var_Cursor.Visible = true;
var_Cursor.ShowCursorCategoryLine = 0;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
61
|
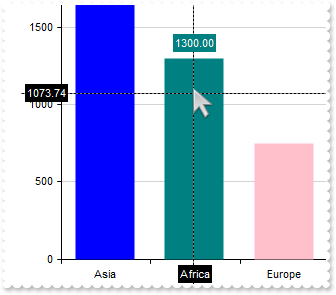
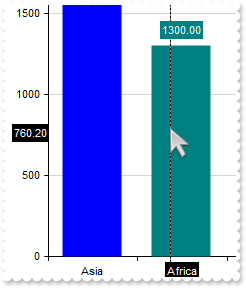
How can I show the values from the cursor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.Series.Add("Asia(4600), Africa(1300), Europe(747), North America(579), South America(431), Australia/Oceania(42)",null);
Graph1.Cursor.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
60
|
Defines the style to display the axis-line
<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueAxis.AxisLine.Style = 2;
Graph1.CategoryAxis.AxisLine.Style = 2;
Graph1.AutoFit = true;
Graph1.Series.Add("Paris(2148271),Marseille(1748148),Lyon(1637677),Toulouse(1360829),Nice(1000548),Nantes(973133),Strasbourg(785839),Montpellier(5" +
"90741),Bordeaux(589649),Lille(484786)",null);
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
59
|
Defines the color to show the axis

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueAxis.AxisLine.Color = "red";
Graph1.CategoryAxis.AxisLine.Color = "red";
Graph1.AutoFit = true;
Graph1.Series.Add("Paris(2148271),Marseille(1748148),Lyon(1637677),Toulouse(1360829),Nice(1000548),Nantes(973133),Strasbourg(785839),Montpellier(5" +
"90741),Bordeaux(589649),Lille(484786)",null);
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
58
|
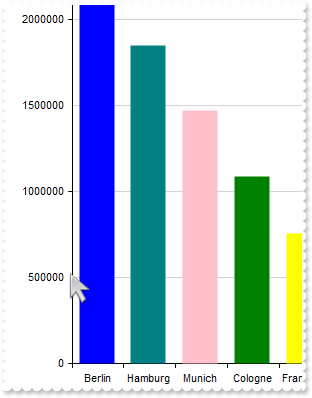
Specifies the step to show the ticks for value or category axes

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueAxis.MajorTicks.Step = 2;
Graph1.AutoFit = true;
Graph1.Series.Add("Berlin(3769495),Hamburg(1847253),Munich(1471508),Cologne(1085664),Frankfurt(753056),Stuttgart(731374),Düsseldorf(620877),Dortmu" +
"nd(586600),Essen(582760),Bremen(565719)",null);
Graph1.Sort = "0:D";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
57
|
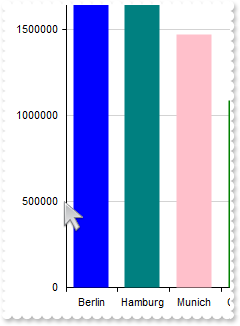
Specifies the number of ticks to skip for value or category axes

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueAxis.MajorTicks.Skip = 3;
Graph1.AutoFit = true;
Graph1.Series.Add("Berlin(3769495),Hamburg(1847253),Munich(1471508),Cologne(1085664),Frankfurt(753056),Stuttgart(731374),Düsseldorf(620877),Dortmu" +
"nd(586600),Essen(582760),Bremen(565719)",null);
Graph1.Sort = "0:D";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
56
|
Defines the style to show the major-ticks of value or category axes
<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
var var_TickOptions = Graph1.ValueAxis.MajorTicks;
var_TickOptions.Style = 1;
var_TickOptions.Width = 3;
Graph1.AutoFit = true;
Graph1.Series.Add("Berlin(3769495),Hamburg(1847253),Munich(1471508),Cologne(1085664),Frankfurt(753056),Stuttgart(731374),Düsseldorf(620877),Dortmu" +
"nd(586600),Essen(582760),Bremen(565719)",null);
Graph1.Sort = "0:D";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
55
|
Defines the color to show the major-ticks of value or category axes

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
var var_TickOptions = Graph1.ValueAxis.MajorTicks;
var_TickOptions.Color = "red";
var_TickOptions.Width = 3;
Graph1.AutoFit = true;
Graph1.Series.Add("Berlin(3769495),Hamburg(1847253),Munich(1471508),Cologne(1085664),Frankfurt(753056),Stuttgart(731374),Düsseldorf(620877),Dortmu" +
"nd(586600),Essen(582760),Bremen(565719)",null);
Graph1.Sort = "0:D";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
54
|
Specifies the size to show the major-ticks of value or category axes
<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueAxis.MajorTicks.Width = 3;
Graph1.AutoFit = true;
Graph1.Series.Add("Berlin(3769495),Hamburg(1847253),Munich(1471508),Cologne(1085664),Frankfurt(753056),Stuttgart(731374),Düsseldorf(620877),Dortmu" +
"nd(586600),Essen(582760),Bremen(565719)",null);
Graph1.Sort = "0:D";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
53
|
Defines the step to show the major-grid lines, for value or category axes

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueAxis.MajorGridLines.Step = 2;
Graph1.AutoFit = true;
Graph1.Series.Add("Bucharest(1883425),Cluj-Napoca(316748),Timisoara(319279),Iasi(382484),Constanta(283872),Brasov(253200),Galati(249432),Craiova(2" +
"69506),Ploiesti(209945),Oradea(222239)",null);
Graph1.Sort = "0:D";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
52
|
Specifies the number of major grid-line's to skip, for value or category axes

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueAxis.MajorGridLines.Skip = 3;
Graph1.AutoFit = true;
Graph1.Series.Add("Bucharest(1883425),Cluj-Napoca(316748),Timisoara(319279),Iasi(382484),Constanta(283872),Brasov(253200),Galati(249432),Craiova(2" +
"69506),Ploiesti(209945),Oradea(222239)",null);
Graph1.Sort = "0:D";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
51
|
Specifies the style of the major grid-line (dash, dot, ...), for value or category axes

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueAxis.MajorGridLines.Style = 2;
Graph1.AutoFit = true;
Graph1.Series.Add("Bucharest(1883425),Cluj-Napoca(316748),Timisoara(319279),Iasi(382484),Constanta(283872),Brasov(253200),Galati(249432),Craiova(2" +
"69506),Ploiesti(209945),Oradea(222239)",null);
Graph1.Sort = "0:D";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
50
|
Specifies the major grid-line's color, for value or category axes

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueAxis.MajorGridLines.Color = "red";
Graph1.AutoFit = true;
Graph1.Series.Add("Bucharest(1883425),Cluj-Napoca(316748),Timisoara(319279),Iasi(382484),Constanta(283872),Brasov(253200),Galati(249432),Craiova(2" +
"69506),Ploiesti(209945),Oradea(222239)",null);
Graph1.Sort = "0:D";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
49
|
Specifies the major grid-line's width or size, for value or category axes

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueAxis.MajorGridLines.Width = 2;
Graph1.AutoFit = true;
Graph1.Series.Add("Bucharest(1883425),Cluj-Napoca(316748),Timisoara(319279),Iasi(382484),Constanta(283872),Brasov(253200),Galati(249432),Craiova(2" +
"69506),Ploiesti(209945),Oradea(222239)",null);
Graph1.Sort = "0:D";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
48
|
Hide the labels of the grid lines (chart, overview)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 64;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "Anchorage,Juneau,Fairbanks,Sitka,Ketchikan,Wasilla,Kenai,Kodiak,Bethel,Palmer";
var var_FormatGridLinesOptions = var_CategoryAxis.ChartGridLines;
var_FormatGridLinesOptions.Color = "black";
var_FormatGridLinesOptions.Format = "value";
var_FormatGridLinesOptions.Align = 1024;
Graph1.Series.Add("291247,32269,30917,8588,8208,10529,7757,5968,6481,7393",null);
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
47
|
Aligns the labels of the grid lines (chart, overview)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 64;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "Anchorage,Juneau,Fairbanks,Sitka,Ketchikan,Wasilla,Kenai,Kodiak,Bethel,Palmer";
var var_FormatGridLinesOptions = var_CategoryAxis.ChartGridLines;
var_FormatGridLinesOptions.Color = "black";
var_FormatGridLinesOptions.Format = "`<fgcolor gray>` + value";
var_FormatGridLinesOptions.Align = 258;
Graph1.Series.Add("291247,32269,30917,8588,8208,10529,7757,5968,6481,7393",null);
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
46
|
Defines where the grid lines appear on chart or overview

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "Anchorage,Juneau,Fairbanks,Sitka,Ketchikan,Wasilla,Kenai,Kodiak,Bethel,Palmer";
var var_FormatGridLinesOptions = var_CategoryAxis.ChartGridLines;
var_FormatGridLinesOptions.Color = "black";
var_FormatGridLinesOptions.Format = "value = `Sitka`";
var_FormatGridLinesOptions.Align = 1024;
Graph1.Series.Add("291247,32269,30917,8588,8208,10529,7757,5968,6481,7393",null);
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
45
|
Defines the labels between grid lines (chart, overview)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Format = "``";
var_CategoryAxis.Categories = "Anchorage,Juneau,Fairbanks,Sitka,Ketchikan,Wasilla,Kenai,Kodiak,Bethel,Palmer";
var var_FormatGridLinesOptions = var_CategoryAxis.ChartGridLines;
var_FormatGridLinesOptions.Color = "black";
var_FormatGridLinesOptions.Format = "`<c>` + value + `<br><c>` + index";
Graph1.Series.Add("291247,32269,30917,8588,8208,10529,7757,5968,6481,7393",null);
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
44
|
Defines the step to show the grid lines (chart, overview)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "Anchorage,Juneau,Fairbanks,Sitka,Ketchikan,Wasilla,Kenai,Kodiak,Bethel,Palmer";
var var_FormatGridLinesOptions = var_CategoryAxis.ChartGridLines;
var_FormatGridLinesOptions.Color = "black";
var_FormatGridLinesOptions.Format = "index";
var_FormatGridLinesOptions.Step = 2;
Graph1.Series.Add("291247,32269,30917,8588,8208,10529,7757,5968,6481,7393",null);
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
43
|
Specifies the number of grid lines to skip (chart, overview)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "Anchorage,Juneau,Fairbanks,Sitka,Ketchikan,Wasilla,Kenai,Kodiak,Bethel,Palmer";
var var_FormatGridLinesOptions = var_CategoryAxis.ChartGridLines;
var_FormatGridLinesOptions.Color = "black";
var_FormatGridLinesOptions.Format = "index";
var_FormatGridLinesOptions.Skip = 3;
Graph1.Series.Add("291247,32269,30917,8588,8208,10529,7757,5968,6481,7393",null);
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
42
|
Defines the grid-line dash-dot-dot-style (chart, overview)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "Anchorage,Juneau,Fairbanks,Sitka,Ketchikan,Wasilla,Kenai,Kodiak,Bethel,Palmer";
var var_FormatGridLinesOptions = var_CategoryAxis.ChartGridLines;
var_FormatGridLinesOptions.Color = "black";
var_FormatGridLinesOptions.Style = 4;
var_FormatGridLinesOptions.Format = "index";
Graph1.Series.Add("291247,32269,30917,8588,8208,10529,7757,5968,6481,7393",null);
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
41
|
Defines the grid-line dash-dot-style (chart, overview)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "Anchorage,Juneau,Fairbanks,Sitka,Ketchikan,Wasilla,Kenai,Kodiak,Bethel,Palmer";
var var_FormatGridLinesOptions = var_CategoryAxis.ChartGridLines;
var_FormatGridLinesOptions.Color = "black";
var_FormatGridLinesOptions.Style = 3;
var_FormatGridLinesOptions.Format = "index";
Graph1.Series.Add("291247,32269,30917,8588,8208,10529,7757,5968,6481,7393",null);
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
40
|
Defines the grid-line dot-style (chart, overview)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "Anchorage,Juneau,Fairbanks,Sitka,Ketchikan,Wasilla,Kenai,Kodiak,Bethel,Palmer";
var var_FormatGridLinesOptions = var_CategoryAxis.ChartGridLines;
var_FormatGridLinesOptions.Color = "black";
var_FormatGridLinesOptions.Style = 2;
var_FormatGridLinesOptions.Format = "index";
Graph1.Series.Add("291247,32269,30917,8588,8208,10529,7757,5968,6481,7393",null);
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
39
|
Defines the grid-line dash-style (chart, overview)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "Anchorage,Juneau,Fairbanks,Sitka,Ketchikan,Wasilla,Kenai,Kodiak,Bethel,Palmer";
var var_FormatGridLinesOptions = var_CategoryAxis.ChartGridLines;
var_FormatGridLinesOptions.Color = "black";
var_FormatGridLinesOptions.Style = 1;
var_FormatGridLinesOptions.Format = "index";
Graph1.Series.Add("291247,32269,30917,8588,8208,10529,7757,5968,6481,7393",null);
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
38
|
Specifies the grid-line's color (chart, overview)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "Anchorage,Juneau,Fairbanks,Sitka,Ketchikan,Wasilla,Kenai,Kodiak,Bethel,Palmer";
var var_FormatGridLinesOptions = var_CategoryAxis.ChartGridLines;
var_FormatGridLinesOptions.Color = "red";
var_FormatGridLinesOptions.Format = "index";
Graph1.Series.Add("291247,32269,30917,8588,8208,10529,7757,5968,6481,7393",null);
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
37
|
Specifies the grid-line's width or size (chart, overview)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "Anchorage,Juneau,Fairbanks,Sitka,Ketchikan,Wasilla,Kenai,Kodiak,Bethel,Palmer";
var var_FormatGridLinesOptions = var_CategoryAxis.ChartGridLines;
var_FormatGridLinesOptions.Color = "black";
var_FormatGridLinesOptions.Format = "index";
var_FormatGridLinesOptions.Width = 2;
Graph1.Series.Add("291247,32269,30917,8588,8208,10529,7757,5968,6481,7393",null);
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
36
|
Occurs when the user dblclk the left mouse button over an object
<BODY onload="Init()">
<SCRIPT FOR="Graph1" EVENT="DblClick(Shift,X,Y)" LANGUAGE="JScript">
alert( "DblClick event" );
</SCRIPT>
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.ValueSize = 18;
var var_Serie = Graph1.Series.Add("Hulunbuir{China}(263068),Abu Dhabi{United Arab Emirates}(97200),Jiuquan{China}(167996),Altamira{Brazil}(159891),Brasília{Brazil" +
"}(5784),Mumbai{India}(603.4),Delhi{India}(1484),Chongqing{China}(82400),Hulunbuir{China}(263068),Sao Paulo{Brazil}(1522),Linfen{" +
"China}(20527),Santiago{Chile}(641),Mexico City{Mexico}(1485),Belo Horizonte{Brazil}(313),Hangzhou{China}(16817),Nairobi{Kenya}(6" +
"96),Berlin{Germany}(891.68),Montreal{Canada}(431.5),Cordoba{Argentina}(576),Manaus{Brazil}(11401),Astana{Kazakhstan}(810),Goiâni" +
"a{Brazil}(741),Cali{Colombia}(564),Sao Paulo{Brazil}(1522),Goiania{Brazil}(781)",null);
var_Serie.Type = "Col";
var_Serie.Vertical = true;
Graph1.Sort = "0:D";
}
</SCRIPT>
</BODY>
|
|
35
|
Occurs when the user presses and then releases the left mouse button over the control
<BODY onload="Init()">
<SCRIPT FOR="Graph1" EVENT="Click()" LANGUAGE="JScript">
alert( "Click event" );
</SCRIPT>
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.ValueSize = 18;
var var_Serie = Graph1.Series.Add("Hulunbuir{China}(263068),Abu Dhabi{United Arab Emirates}(97200),Jiuquan{China}(167996),Altamira{Brazil}(159891),Brasília{Brazil" +
"}(5784),Mumbai{India}(603.4),Delhi{India}(1484),Chongqing{China}(82400),Hulunbuir{China}(263068),Sao Paulo{Brazil}(1522),Linfen{" +
"China}(20527),Santiago{Chile}(641),Mexico City{Mexico}(1485),Belo Horizonte{Brazil}(313),Hangzhou{China}(16817),Nairobi{Kenya}(6" +
"96),Berlin{Germany}(891.68),Montreal{Canada}(431.5),Cordoba{Argentina}(576),Manaus{Brazil}(11401),Astana{Kazakhstan}(810),Goiâni" +
"a{Brazil}(741),Cali{Colombia}(564),Sao Paulo{Brazil}(1522),Goiania{Brazil}(781)",null);
var_Serie.Type = "Col";
var_Serie.Vertical = true;
}
</SCRIPT>
</BODY>
|
|
34
|
Determine the code of the key the user presses
<BODY onload="Init()">
<SCRIPT FOR="Graph1" EVENT="KeyPress(KeyAscii)" LANGUAGE="JScript">
// print"KeyAscii",KeyAscii)
</SCRIPT>
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.ValueSize = 48;
Graph1.Misc(10) = 0;
var var_Serie = Graph1.Series.Add("China(1403500365),India(1368737513),UnitedStates(330810184),Indonesia(272881945),Pakistan(220892331),Brazil(212559417),Nigeria(" +
"206139587),Bangladesh(169575884),Russia(145912025),Mexico(128932753),Japan(126476458),Ethiopia(114963588),Philippines(112392078)" +
",Egypt(110530608),Vietnam(97429061),DR.Congo(89561404),Turkey(84339067),Iran(83720412),Germany(83132799),Thailand(69799978),Unit" +
"edKingdom(68207116),France(65311982),Italy(59554028),Tanzania(59091392),SouthAfrica(58775022)",null);
var_Serie.Type = "Pie";
var_Serie.ShowValue = 7;
var_Serie.ValueFormat = "category";
}
</SCRIPT>
</BODY>
|
|
33
|
Determine the code of the key the user just released
<BODY onload="Init()">
<SCRIPT FOR="Graph1" EVENT="KeyUp(KeyCode,Shift)" LANGUAGE="JScript">
// print"KeyCode",KeyCode)
</SCRIPT>
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.ValueSize = 48;
Graph1.Misc(10) = 0;
Graph1.Series.Add("Russia(17098242),Canada(9984670),China(9596961),UnitedStates(9525067),Brazil(8515767),Australia(7692024),India(3287263),Argenti" +
"na(2780400),Kazakhstan(2724900),Algeria(2381741),CongoDemocraticRepublicofthe(2344858),Greenland(2166086),SaudiArabia(2149690),M" +
"exico(1964375),Indonesia(1904569),Sudan(1861484),Libya(1759540),Iran(1648195),Mongolia(1564116),Peru(1285216),Niger(1267000),Cha" +
"d(1284000),Angola(1246700),Mali(1240192),SouthAfrica(1221037)",null);
}
</SCRIPT>
</BODY>
|
|
32
|
Determine the code of the key the user presses
<BODY onload="Init()">
<SCRIPT FOR="Graph1" EVENT="KeyDown(KeyCode,Shift)" LANGUAGE="JScript">
// print"KeyCode",KeyCode)
</SCRIPT>
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.ValueSize = 48;
Graph1.Misc(10) = 0;
Graph1.Series.Add("Russia(17098242),Canada(9984670),China(9596961),UnitedStates(9525067),Brazil(8515767),Australia(7692024),India(3287263),Argenti" +
"na(2780400),Kazakhstan(2724900),Algeria(2381741),CongoDemocraticRepublicofthe(2344858),Greenland(2166086),SaudiArabia(2149690),M" +
"exico(1964375),Indonesia(1904569),Sudan(1861484),Libya(1759540),Iran(1648195),Mongolia(1564116),Peru(1285216),Niger(1267000),Cha" +
"d(1284000),Angola(1246700),Mali(1240192),SouthAfrica(1221037)",null);
}
</SCRIPT>
</BODY>
|
|
31
|
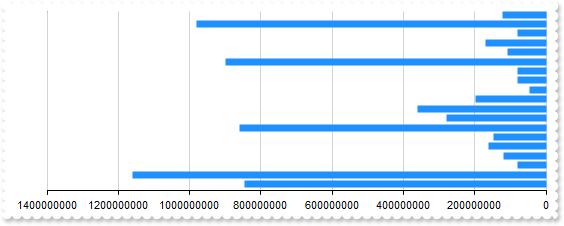
How can reverse the chart

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.AutoFit = true;
Graph1.ValueAxis.Reverse = true;
var var_Serie = Graph1.Series.Add("Friendster(121111111),Facebook(979750000),Flickr(79664888),Google Buzz(170000000),Google+(107319100),Hi5(900202990),Instagram(8" +
"0202990),MySpace(80202990),Orkut(45067022),Pinterest(197319100),Reddit(360250000),Snapchat(280250000),TikTok(860250000),Tumblr(1" +
"46890156),Twitter(160250000),WeChat(118123370),Weibo(79195730),Whatsapp(1160250000),YouTube(844638200)",null);
var_Serie.Vertical = true;
Graph1.SeriesColors = "dodgerblue";
}
</SCRIPT>
</BODY>
|
|
30
|
How do I enable the scrollbar-extension, as thumb to be shown outside of the control's client area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ScrollBars = 15;
Graph1.ScrollPartVisible(0,65536) = true;
Graph1.ScrollPartVisible(1,65536) = true;
Graph1.ScrollPartVisible(2,65536) = true;
Graph1.ScrollWidth = 4;
Graph1.Background(276) = 15790320;
Graph1.Background(260) = 8421504;
Graph1.ScrollHeight = 4;
Graph1.Background(404) = Graph1.Background(276);
Graph1.Background(388) = Graph1.Background(260);
Graph1.Background(511) = Graph1.Background(276);
Graph1.BeginUpdate();
Graph1.ValueSize = 6;
Graph1.Data = "C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/aapl.txt";
var var_Serie = Graph1.Series.Add(null,null);
var_Serie.Name = "aapl";
var_Serie.Data = "AAPL (open),AAPL (high),AAPL (low),AAPL (close)";
var_Serie.Type = "candle";
Graph1.EndUpdate();
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
29
|
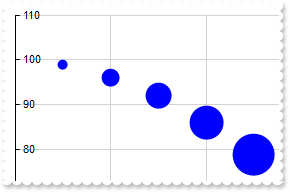
Define a bubble chart-type

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Serie = Graph1.Series.Add(null,null);
var_Serie.Data = "1 99 1,2 96 2,3 92 3,4 86 4,5 79 5,6 70 6,7 60 7,8 50 8,9 38 9,10 25 10,11 13 11";
var_Serie.Type = "bubble";
var_Serie.Misc(1) = 96;
}
</SCRIPT>
</BODY>
|
|
28
|
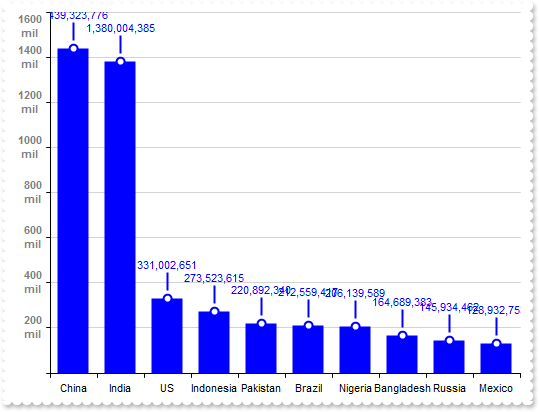
Is it possible to show the values with the same color (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.Misc(13) = true;
Graph1.Misc(22) = 0;
Graph1.ValuePoint = ",,,,,,,,,0,0";
var var_ValueAxis = Graph1.ValueAxis;
var_ValueAxis.Format = "value ? (value / 1000000) + `<br><c>mil`: ``";
var_ValueAxis.Tfi = "<fgcolor gray> bold";
var var_Serie = Graph1.Series.Add("China(1439323776),India(1380004385),US(331002651),Indonesia(273523615),Pakistan(220892340),Brazil(212559417),Nigeria(206139589)" +
",Bangladesh(164689383),Russia(145934462),Mexico(128932753)",null);
var_Serie.Type = "column";
var_Serie.ShowValue = 7;
var_Serie.ValueFormat = "((value format ``) replace `.00` with ``)";
var_Serie.Color = "blue";
Graph1.Sort = "0:D";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
27
|
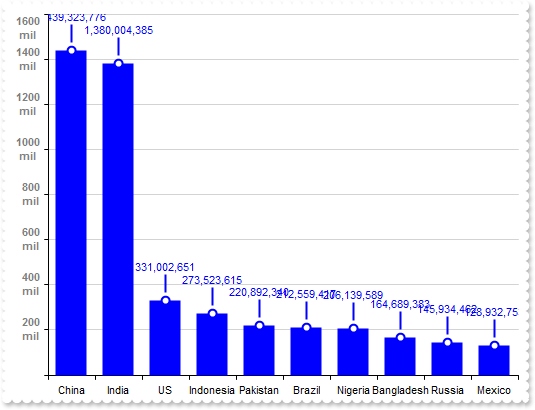
Is it possible to show the values with the same color (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.Misc(13) = true;
Graph1.Misc(22) = 0;
Graph1.ValuePoint = ",,,,,,,,,0,0";
var var_ValueAxis = Graph1.ValueAxis;
var_ValueAxis.Format = "value ? (value / 1000000) + `<br><c>mil`: ``";
var_ValueAxis.Tfi = "<fgcolor gray> bold";
var var_Serie = Graph1.Series.Add("China(1439323776),India(1380004385),US(331002651),Indonesia(273523615),Pakistan(220892340),Brazil(212559417),Nigeria(206139589)" +
",Bangladesh(164689383),Russia(145934462),Mexico(128932753)",null);
var_Serie.Type = "column";
var_Serie.ShowValue = 7;
var_Serie.ValueFormat = "((value format ``) replace `.00` with ``)";
Graph1.Series.Add("0",null).Visible = false;
Graph1.Sort = "0:D";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
26
|
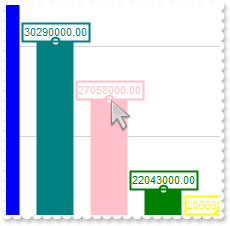
Pie chart

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
var var_Serie = Graph1.Series.Add("Tokyo(37833000), Delhi(30290000), Shanghai(27058000), São Paulo(22043000), Mumbai(20668000), Beijing(20384000), Karachi(2000000" +
"0), Dhaka(17072000), Istanbul(15029000), Los Angeles(13131000)",null);
var_Serie.Type = "pie";
var_Serie.ShowValue = -1;
var_Serie.ValueFormat = "category + `<br>` + ((percent) format ``) + `%`";
var_Serie.LegendFormat = "label + `(` + ((percent) format ``) + `%)`";
Graph1.ValuePoint = ",,,,,,,,transparent";
var var_Legend = Graph1.Legend;
var_Legend.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
25
|
Define the pad for value-label

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.ValueAxis.Format = "value/100000";
var var_Serie = Graph1.Series.Add("Tokyo(37833000), Delhi(30290000), Shanghai(27058000), São Paulo(22043000), Mumbai(20668000), Beijing(20384000), Karachi(2000000" +
"0), Dhaka(17072000), Istanbul(15029000), Los Angeles(13131000)",null);
var_Serie.ShowValue = -1;
Graph1.ValuePoint = ",,,,,,,,,,8";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
24
|
Hide the frame around the value-label

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.ValueAxis.Format = "value/100000";
var var_Serie = Graph1.Series.Add("Tokyo(37833000), Delhi(30290000), Shanghai(27058000), São Paulo(22043000), Mumbai(20668000), Beijing(20384000), Karachi(2000000" +
"0), Dhaka(17072000), Istanbul(15029000), Los Angeles(13131000)",null);
var_Serie.ShowValue = -1;
Graph1.ValuePoint = ",,,,,,,,,0";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
23
|
Remove the frame around the value-label

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.ValueAxis.Format = "value/100000";
var var_Serie = Graph1.Series.Add("Tokyo(37833000), Delhi(30290000), Shanghai(27058000), São Paulo(22043000), Mumbai(20668000), Beijing(20384000), Karachi(2000000" +
"0), Dhaka(17072000), Istanbul(15029000), Los Angeles(13131000)",null);
var_Serie.ShowValue = -1;
Graph1.ValuePoint = ",,,,,,,,transparent";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
22
|
Apply the color of the data-value to the value-label

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.ValueAxis.Format = "value/100000";
var var_Serie = Graph1.Series.Add("Tokyo(37833000), Delhi(30290000), Shanghai(27058000), São Paulo(22043000), Mumbai(20668000), Beijing(20384000), Karachi(2000000" +
"0), Dhaka(17072000), Istanbul(15029000), Los Angeles(13131000)",null);
var_Serie.ShowValue = -1;
var_Serie.ValueFormat = "`<fgcolor white>` + value";
Graph1.ValuePoint = ",,,,,,,null";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
21
|
Apply an opaque color to the value-label

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.ValueAxis.Format = "value/100000";
var var_Serie = Graph1.Series.Add("Tokyo(37833000), Delhi(30290000), Shanghai(27058000), São Paulo(22043000), Mumbai(20668000), Beijing(20384000), Karachi(2000000" +
"0), Dhaka(17072000), Istanbul(15029000), Los Angeles(13131000)",null);
var_Serie.ShowValue = -1;
Graph1.ValuePoint = ",,,,,,,red";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
20
|
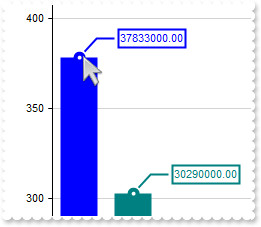
Remove the line that connects the value point to value-label (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.ValueAxis.Format = "value/100000";
var var_Serie = Graph1.Series.Add("Tokyo(37833000), Delhi(30290000), Shanghai(27058000), São Paulo(22043000), Mumbai(20668000), Beijing(20384000), Karachi(2000000" +
"0), Dhaka(17072000), Istanbul(15029000), Los Angeles(13131000)",null);
var_Serie.ShowValue = -1;
Graph1.ValuePoint = ",,,,,,0";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
19
|
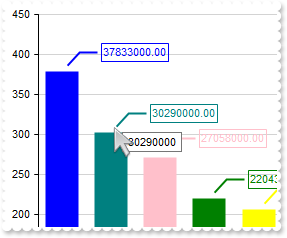
Define a shorter line (connects the value point to value-label)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.ValueAxis.Format = "value/100000";
var var_Serie = Graph1.Series.Add("Tokyo(37833000), Delhi(30290000), Shanghai(27058000), São Paulo(22043000), Mumbai(20668000), Beijing(20384000), Karachi(2000000" +
"0), Dhaka(17072000), Istanbul(15029000), Los Angeles(13131000)",null);
var_Serie.ShowValue = -1;
Graph1.ValuePoint = ",,,,,,8";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
18
|
Define the size of the line that connects the value point to value-label

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.ValueAxis.Format = "value/100000";
var var_Serie = Graph1.Series.Add("Tokyo(37833000), Delhi(30290000), Shanghai(27058000), São Paulo(22043000), Mumbai(20668000), Beijing(20384000), Karachi(2000000" +
"0), Dhaka(17072000), Istanbul(15029000), Los Angeles(13131000)",null);
var_Serie.ShowValue = -1;
Graph1.ValuePoint = ",,,,,1";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
17
|
Hide the line that connects the value point to value-label

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.ValueAxis.Format = "value/100000";
var var_Serie = Graph1.Series.Add("Tokyo(37833000), Delhi(30290000), Shanghai(27058000), São Paulo(22043000), Mumbai(20668000), Beijing(20384000), Karachi(2000000" +
"0), Dhaka(17072000), Istanbul(15029000), Los Angeles(13131000)",null);
var_Serie.ShowValue = -1;
Graph1.ValuePoint = ",,,,,0";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
16
|
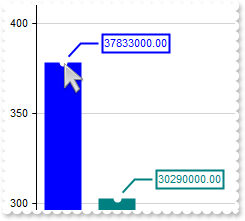
Remove the line that connects the value point to value-label (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.ValueAxis.Format = "value/100000";
var var_Serie = Graph1.Series.Add("Tokyo(37833000), Delhi(30290000), Shanghai(27058000), São Paulo(22043000), Mumbai(20668000), Beijing(20384000), Karachi(2000000" +
"0), Dhaka(17072000), Istanbul(15029000), Los Angeles(13131000)",null);
var_Serie.ShowValue = -1;
Graph1.ValuePoint = ",,,,transparent";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
15
|
Change the color to show the line that connects the value point to value-label

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.ValueAxis.Format = "value/100000";
var var_Serie = Graph1.Series.Add("Tokyo(37833000), Delhi(30290000), Shanghai(27058000), São Paulo(22043000), Mumbai(20668000), Beijing(20384000), Karachi(2000000" +
"0), Dhaka(17072000), Istanbul(15029000), Los Angeles(13131000)",null);
var_Serie.ShowValue = -1;
Graph1.ValuePoint = ",,,,red";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
14
|
Change the frame's size around the value-point

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.ValueAxis.Format = "value/100000";
var var_Serie = Graph1.Series.Add("Tokyo(37833000), Delhi(30290000), Shanghai(27058000), São Paulo(22043000), Mumbai(20668000), Beijing(20384000), Karachi(2000000" +
"0), Dhaka(17072000), Istanbul(15029000), Los Angeles(13131000)",null);
var_Serie.ShowValue = -1;
Graph1.ValuePoint = ",,,4";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
13
|
Change the frame's size around the value-point

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.ValueAxis.Format = "value/100000";
var var_Serie = Graph1.Series.Add("Tokyo(37833000), Delhi(30290000), Shanghai(27058000), São Paulo(22043000), Mumbai(20668000), Beijing(20384000), Karachi(2000000" +
"0), Dhaka(17072000), Istanbul(15029000), Los Angeles(13131000)",null);
var_Serie.ShowValue = -1;
Graph1.ValuePoint = ",,,0";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
12
|
Hide the value-points, but still the value-label (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.ValueAxis.Format = "value/100000";
var var_Serie = Graph1.Series.Add("Tokyo(37833000), Delhi(30290000), Shanghai(27058000), São Paulo(22043000), Mumbai(20668000), Beijing(20384000), Karachi(2000000" +
"0), Dhaka(17072000), Istanbul(15029000), Los Angeles(13131000)",null);
var_Serie.ShowValue = -1;
Graph1.ValuePoint = ",transparent,transparent";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
11
|
Hide the value-points, but still the value-label (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.ValueAxis.Format = "value/100000";
var var_Serie = Graph1.Series.Add("Tokyo(37833000), Delhi(30290000), Shanghai(27058000), São Paulo(22043000), Mumbai(20668000), Beijing(20384000), Karachi(2000000" +
"0), Dhaka(17072000), Istanbul(15029000), Los Angeles(13131000)",null);
var_Serie.ShowValue = -1;
Graph1.ValuePoint = "0";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
10
|
Change the color to show the border of the value-point

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.ValueAxis.Format = "value/100000";
var var_Serie = Graph1.Series.Add("Tokyo(37833000), Delhi(30290000), Shanghai(27058000), São Paulo(22043000), Mumbai(20668000), Beijing(20384000), Karachi(2000000" +
"0), Dhaka(17072000), Istanbul(15029000), Los Angeles(13131000)",null);
var_Serie.ShowValue = -1;
Graph1.ValuePoint = ",,black";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
9
|
Makes the value point to show in the data-color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.ValueAxis.Format = "value/100000";
var var_Serie = Graph1.Series.Add("Tokyo(37833000), Delhi(30290000), Shanghai(27058000), São Paulo(22043000), Mumbai(20668000), Beijing(20384000), Karachi(2000000" +
"0), Dhaka(17072000), Istanbul(15029000), Los Angeles(13131000)",null);
var_Serie.ShowValue = -1;
Graph1.ValuePoint = ",null";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
8
|
Defines bigger value-points

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.ValueAxis.Format = "value/100000";
var var_Serie = Graph1.Series.Add("Tokyo(37833000), Delhi(30290000), Shanghai(27058000), São Paulo(22043000), Mumbai(20668000), Beijing(20384000), Karachi(2000000" +
"0), Dhaka(17072000), Istanbul(15029000), Los Angeles(13131000)",null);
var_Serie.ShowValue = -1;
Graph1.ValuePoint = "16";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
7
|
How can I change the color to show the axes (method 3)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_ValueAxis = Graph1.ValueAxis;
var_ValueAxis.Format = "`<fgcolor red>` + value";
Graph1.Series.Add("Friendster(121111111),Facebook(979750000),Flickr(79664888),Google Buzz(170000000),Google+(107319100),Hi5(900202990),Instagram(8" +
"0202990),MySpace(80202990),Orkut(45067022),Pinterest(197319100),Reddit(360250000),Snapchat(280250000),TikTok(860250000),Tumblr(1" +
"46890156),Twitter(160250000),WeChat(118123370),Weibo(79195730),Whatsapp(1160250000),YouTube(844638200)",null);
}
</SCRIPT>
</BODY>
|
|
6
|
How can I change the color to show the axes (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_ValueAxis = Graph1.ValueAxis;
var_ValueAxis.Tfi = "<fgcolor red>";
Graph1.Series.Add("Friendster(121111111),Facebook(979750000),Flickr(79664888),Google Buzz(170000000),Google+(107319100),Hi5(900202990),Instagram(8" +
"0202990),MySpace(80202990),Orkut(45067022),Pinterest(197319100),Reddit(360250000),Snapchat(280250000),TikTok(860250000),Tumblr(1" +
"46890156),Twitter(160250000),WeChat(118123370),Weibo(79195730),Whatsapp(1160250000),YouTube(844638200)",null);
}
</SCRIPT>
</BODY>
|
|
5
|
How can I change the color to show the axes (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.ForeColor = 255;
Graph1.Series.Add("Friendster(121111111),Facebook(979750000),Flickr(79664888),Google Buzz(170000000),Google+(107319100),Hi5(900202990),Instagram(8" +
"0202990),MySpace(80202990),Orkut(45067022),Pinterest(197319100),Reddit(360250000),Snapchat(280250000),TikTok(860250000),Tumblr(1" +
"46890156),Twitter(160250000),WeChat(118123370),Weibo(79195730),Whatsapp(1160250000),YouTube(844638200)",null);
}
</SCRIPT>
</BODY>
|
|
4
|
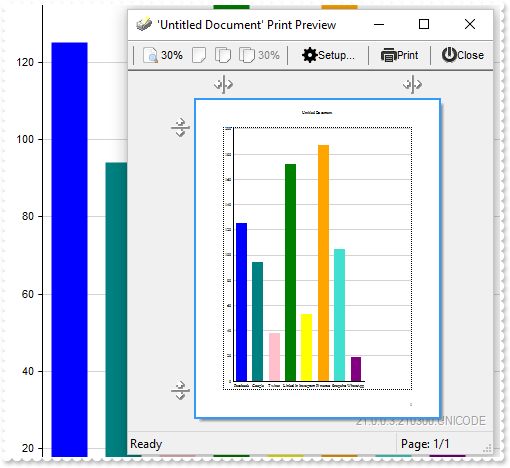
Does the control's print supports "fit to page"

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
var var_Series = Graph1.Series;
var_Series.Add("Facebook(125),Google(94),Twitter(38),LinkedIn(172),Instagram(53),Pinterest(187),Snapchat(104),WhatsApp(19)",null);
var_Series.Add("Facebook(176),Google(81),Twitter(47),LinkedIn(159),Instagram(62),Pinterest(193),Snapchat(118),WhatsApp(25)",null);
Graph1.EndUpdate();
var var_Print = new ActiveXObject("Exontrol.Print");
var_Print.PrintExt = Graph1;
var_Print.Preview();
}
</SCRIPT>
</BODY>
|
|
3
|
How can I print the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 36;
Graph1.Series.Add("Facebook(125),Google(94),Twitter(38),LinkedIn(172),Instagram(53),Pinterest(187),Snapchat(104),WhatsApp(19)",null);
Graph1.EndUpdate();
var var_Print = new ActiveXObject("Exontrol.Print");
var_Print.PrintExt = Graph1;
var_Print.Preview();
}
</SCRIPT>
</BODY>
|
|
2
|
How do I change the control's foreground color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ForeColor = 255;
Graph1.Series.Add("-1,2,-3,4",null);
Graph1.AutoFit = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1
|
How do I change the control's background color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.BackColor = 15790320;
Graph1.Series.Add("1,2,3,4",null);
Graph1.AutoFit = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|